Customise your payment page
You're able to customise your payment page by:
- Choosing your properties
- Choosing your logo and stylesheet
- Adding your own font
- Whitelisting a custom result URL
You can also preview the changes.
Select your channel
Before you can edit your payment pages, you'll need to choose from a channel (this is the installation ID of the page). To do this, go to the Edit Payment Pages tab, then select the right channel in the Select channel drop-down.
You'll be taken to the Properties tab.
Choose your properties
You'll make changes to your payment page within the Edit Payment Pages section of the Payment Page Designer. There'll be three sections to choose from:
Opening these sections reveals the following properties.
Edit page features
| UI element | Description | Gateway default |
|---|---|---|
|
Show country list |
Displays a drop-down list of countries on the payment pages. |
False. Hide country list. |
|
Show language list |
Displays a drop-down list of languages on the payment pages. |
False. Hide language list. |
|
Show Powered by Worldpay |
The 'Powered by Worldpay' logo is displayed while content is being displayed on a payment page. |
True. The 'Powered by Worldpay' logo is enabled. |
|
Show cancel button |
The cancel button lets the shopper cancel the payment. |
True. The cancel button is displayed. |
|
Show change payment method button |
Returns the shopper to the payment method selection page. |
True. The Change payment method button is displayed. A Back button may be displayed instead of a Change payment method button. |
|
Show page header and logo |
When set to True, we display the selected logo and associated space around the logo. |
True. The selected logo with associated space is displayed. |
|
Show page footer |
When set to True, Worldpay copyright information is displayed in the footer. |
True. The footer containing Worldpay copyright information is displayed. |
| Show payment details header |
When set to Show, the payment header is displayed. You may want to hide this to reduce the frame size or to complement your aesthetic. |
Show. The payment header is displayed. |
|
Show card icons |
When set to True, logos for card payments are displayed. You may want to hide the card icons if you are displaying the payment pages in an iframe and you already provide the card types in your own website. |
True. The card icons are displayed. |
| Show card holder name |
When set to True, the card holder name is displayed above their payment details. You may want to hide this if the shopper's name is already displayed elsewhere on your payment page. Note: If set to False, you must provide the card holder name in the i.e. in the billing address, and it must contain at least one of <firstName> or <lastName>. |
True. The card holder name is displayed. |
| Change payment button text |
Customers can now customise the text displayed on the 'Make Payment' button with a variety of alternatives available through a drop-down menu:
|
Make Payment |
|
Apple Pay button colour |
Change the colour displayed on the Apple Pay button through a drop-down menu:
|
Black |
|
Apple Pay button label |
Change the text displayed on the Apple Pay button through a drop-down menu:
|
Apple Pay |
|
Google Pay button colour |
Change the colour displayed on the Google Pay button through a drop-down menu:
|
Black |
|
Google Pay button label |
Change the text displayed on the Google Pay button through a drop-down menu:
|
Buy with G Pay |
|
Mask card details |
When set to 'True' the card and CVC number will be hidden as they are typed |
False - The card details are displayed as they are typed |
Edit address and contact display settings
Make selections to hide or display the following:
-
Shipping address
-
Billing address
-
Contact details
Edit merchant configuration
Customise settings about the parameters that you send to and receive from us for payments.
During the payment process, parameters can be optionally appended to one or both of the following URLs:
| Redirect URL |
Once we receive your initial order, we send a response containing a redirect URL. You use this redirect URL to redirect your customer to the Hosted Payment Pages. You can optionally append standard Worldpay parameters or your own custom parameters to the redirect URL. |
| Result URL | When we receive the payment result, we redirect your customer to a result page. We recommend that you provide us with your custom result URLs. |
| Field | Type of redirect | Description | Gateway default |
|---|---|---|---|
|
Send URL parameters |
result URL |
Indicate if you want us to append a basic set of Worldpay parameters to the result URL. When this feature is enabled, the following parameters are appended to the result URL:
Note: In order to successfully receive the additional Worldpay parameters, a MAC secret must to be set up, which is optional by default. Please refer to the Securing payments section of the XML Integration Guide, for guidance on setting the MAC. |
False. By default, the result URL does not contain any appended parameters. When set to True, we append the Worldpay parameters to the result URL. |
|
Extra URL parameters |
redirect URL |
Specify one or more of your own custom parameters to append to the redirect URL. For example, if you use a third party shopping cart, a reference such as 'cartID' may be appended. We do not use custom append parameters in the payment process, nor are they returned in the result URL. You will only need to enter the parameter itself: prefixes (for example Separate multiple parameters with spaces. The property character limit is 40. Note: If you submit an order with a custom parameter that has not been registered, your shopper will receive an error and will not be able to complete the order. |
No extra URL parameters are appended unless specified. |
|
Disable strict redirect URLs |
result URL |
When we return the shopper to your website with the payment result, we can include additional information such as the result URL, payment status and mac. If you include a fragment in your result URL, you can specify the order in which we send you the additional information. Note: To receive a basic set of Worldpay parameters with the result URL, you must set Send URL parameters to True. A fragment is an identifier that refers to a resource that is subordinate to another primary resource within the AngularJS JavaScript framework, on which most modern-day Single Page applications (SPA) are run. The JavaScript framework may append the fragment identifier ( |
True. We append the additional information after the fragment. When set to false, we append the additional information before the fragment. This means that the additional information is placed between the URL and the fragment. |
| Whitelist redirect URLs | result URL | This allows you to whitelist redirect URLs - perhaps you want to redirect a customer to a page that doesn't necessarily start with http/https. | [blank] |
|
Return Error Reasons in URL |
result URL |
In the event of an error, additional information can be included e.g. the error code and the error reason to aid with resolving error i.e. "payment method 'xxxx' was used but is not available. Shopper may have just used an unsupported card, otherwise check your routing configuration and payment method mask." Note: To use this function you will need to ensure you are able to handle the parameters being returned - errorRefNumber and errors. |
False - For a HPP installation created before January 2019 True - For a HPP installation created from January 2019 |
Choose your logo, stylesheet and font
-
Go to the Look and feel tab.
-
Choose a logo, stylesheet and font from your uploaded assets in the relevant drop-down list. To use multiple font styles throughout your stylesheet, apply family names to individual styles and then selecting the names you require from the Font drop down list.
Your selection is automatically saved when either of the following happens:
-
Two seconds have elapsed.
-
You navigate away from the field.
The logo, stylesheet or font you selected is automatically applied to the Design environment.
Note: To go back to the Worldpay look and feel, you must reset your selections to: Please choose a logo, Please choose a stylesheet and Please choose a font.
-
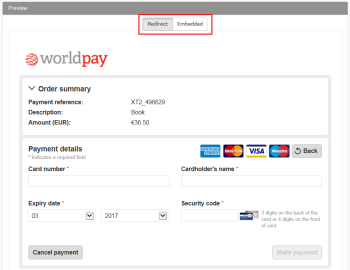
Preview the changes
The Preview option enables you to see how your customisation renders on page, so you can get a feel for how it looks.
The Redirect or Embedded buttons above the preview pane toggle between the previews for each option.
Only the card capture page is visible. Note that the preview doesn’t reflect all account configuration and payment page properties currently. It should be used as a visual aid for how your logo and stylesheet (CSS) have rendered on page.
Best practice: We strongly recommend that sufficient testing is completed in Secure Test (Sandbox) before publishing to Production. For more information, see Test and publish.
Note: If you have applied multiple font styles, these are not visible in the preview. They are visible in the Secure Test (Sandbox) environment.