Manage Assets
Once you've logged into the Payment Page Designer, you're able to:
To access the Payment Page Designer:
-
Log in to the Production Merchant Interface, and select Installations.
-
Select Payment Page Designer.

Edit and upload assets
An asset is a logo, CSS or font file file that you can use to alter the appearance of your Hosted Payment Pages. Your assets can be used across multiple channels (installation IDs). By default, we provide a Worldpay logo and public cascading stylesheet (CSS) in the assets library. You must use the Worldpay public CSS to change the style of the Hosted Payment Pages. You can upload and use your own logo.
To upload assets:
-
Click the Manage Assets tab.
-
To upload logos, go to the Logos tab. To upload a stylesheet, click the Stylesheets tab. To upload a font, click the Fonts tab.
You must upload an edited version of Worldpay's own CSS. Any other CSS file is prohibited.
-
Click the box to upload, or drag the file(s) into the box.
Restrictions
| Asset type | Maximum dimensions | Allowed file types | Maximum file size |
|---|---|---|---|
|
Logo |
Width: 700 pixels Height: 200 pixels |
.gif .jpg .png .jpeg |
512 KB |
| Stylesheet | N/A | .css | 30 KB |
| Font | N/A | .woff | 512 KB |
CSS properties
background-color
|
border
|
border-bottom-left-radius
|
border-bottom-right-radius
|
border-radius
|
border-style
|
border-top-left-radius
|
border-top-right-radius
|
border-width
|
color
|
|
Note: If you want to upload your own font file, see Font properties. |
|
font-weight
|
text-shadow
|
box-shadow
|
linear-gradient
|
radial-gradient
|
Font properties
You can choose to upload your own font, rather than specifying a generic font within the font-family property. If you're using your own font, then you won't need to specify this within the font-family property.
If you want to use more than one font in your stylesheet, you'll need to assign each font to a font-family.
Note: You can use an alternative font that does not include Latin characters. If you use this alternative font and the Payment Page needs a Latin character, the Payment Page uses the font specified within the font-family property. If there is no font specified within the font-family property, then the Payment Page uses the default HPP font.
Delete assets
Logo and CSS file assets can be deleted if it is not in use.
To delete assets:
-
Click the Manage Assets tab.
-
Select the required tab (Logo, Stylesheets or Fonts).
-
Click the Delete button of the asset you want to delete.
Note: If the ‘Delete’ button is greyed out, it means the asset is in use and cannot be deleted.
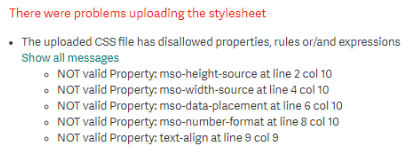
Review CSS errors
Improved CSS error messaging displays below the upload box if a CSS file upload fails. The error message provides line item detail of the errors identified, making it much easier to troubleshoot issues.