
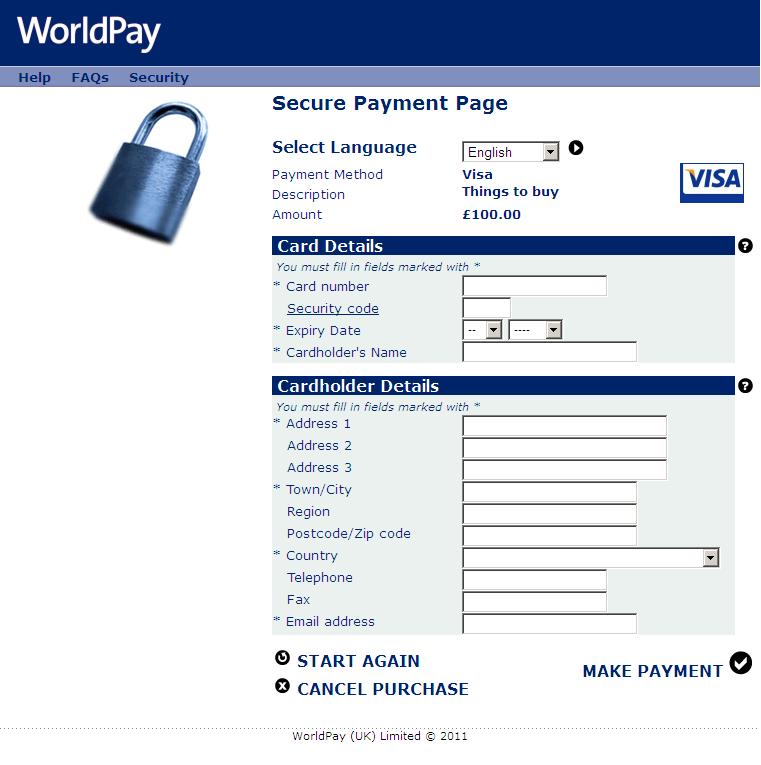
Figure: The Standard Payment page
Some of the HTML files used to construct the Payment Page are common to the other Payment Service pages as shown in the table below.
|
File |
Affects these pages |
Use |
|
head.html |
Payment Selection page |
To add meta data including style sheet links, in between the Payment Service <head> tags. |
|
stylesheet.css |
To add additional style elements to the default inline style sheet for the Payment Service pages. |
|
|
header.html |
To add text and images to the header section of the Payment Service pages. |
|
|
footer.html |
To add text and images to the footer section of the Payment Service pages. |
|
|
tableHead.html |
Payment Selection Page |
To add text and images to a table, just after the header section |
|
tableFoot.html |
To add text and images to a table, just before the footer section |
|
|
paymentTopFields.html |
Payment Page |
To add new fields (or any HTML), into the top part of the Payment Container section. You can also use form elements to gather values for custom parameters in this part. |
|
paymentMiddleFields.html |
||
|
paymentBottomFields.html |
The Payment Page is constructed as follows:
|
Image |
header.html (controls the three images: our logo as well as the Co-brand and side column images) |
Co-brand |
|---|---|---|
|
tableHead.html |
||
|
Image |
Order Details |
These html files are used to dynamically build the 'Payment Container' section of the Payment Pages |
|
paymentTopFields.html |
||
|
Card Details |
||
|
paymentMiddleFields.html |
||
|
Cardholder Details |
||
|
paymentBottomFields.html |
||
|
Buttons area |
||
|
WorldPay information area |
||
|
tableFoot.html |
||
|
footer.html |
||
The picture below is an example of our standard Payment Page. The picture offers hotspots you can browse for more information about an area, select the area to view the information.
|
|
|---|
|
Figure: The Standard Payment page |