Using the Browser JavaScript API for Apple Pay on the Web
In this scenario, the Worldpay eProtect Customer Browser JavaScript API controls the fields on your checkout page that hold sensitive card data. When the cardholder clicks the Apple Pay button, communication is exchanged with Apple Pay via the JavaScript API to obtain the PKPaymentToken. From this point forward, your handling of the transaction is identical to any other eProtect transaction. The eProtect server returns a Registration ID (low-value token) and your server constructs the cnpAPI transaction using that ID. See the Worldpay eComm eProtect Integration Guide for JavaScript and HTML page examples and more information on using the browser JavaScript API.
Step 1, Step 2, and Step 3 are the same as those outlined in Overview of Apple Pay Operation
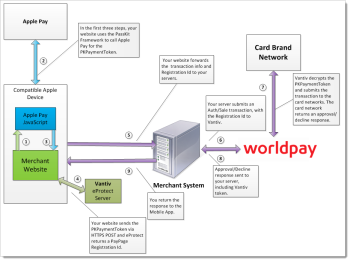
The process after Step 3 is detailed below (and shown in FIGURE 1-7 Data/Transaction Flow using Browser JavaScript API for Apple Pay on the Web):
-
Your website sends the PKPaymentToken to our secure server via the JavaScript Browser API and eProtect returns a Registration ID.
-
Your website forwards the transaction data along with the Registration ID to your order processing server, as it would with any eProtect transaction.
-
Your server constructs/submits a standard cnpAPI Authorization/Sale transaction using the Registration ID, setting the
<orderSource>element to applepay. -
Using the private key, Worldpay decrypts the PKPaymentToken associated with the Registration ID and submits the transaction with the appropriate information to the card networks for approval.
-
Worldpay sends the Approval/Decline message back to your system. This message is the standard format for an Authorization or Sale response and includes the Worldpay token.
-
You return the Approval/Decline message to your website.
TABLE 1-14 Apple Pay on the Web Compatible Devices lists the requirements for your customers’ Apple devices when making purchases via Apple Pay on the Web.
TABLE 1-14 Apple Pay on the Web Compatible Devices
|
Apple Device |
Operating System |
Browser |
|---|---|---|
|
iPhone 6 and later iPhone SE |
iOS 10 and later |
Safari only |
|
iPad Pro iPad Air 2 and later iPad Mini 3 and later |
iOS 10 and later |
|
|
Apple Watch Paired with iPhone 6 and later |
Watch OS 3 and later |
|
|
iMac Paired with any of the above mobile devices with ID Touch for authentication |
macOS Sierra and later |
|
|
MacBook Paired with any of the above mobile devices with ID Touch for authentication |
macOS Sierra and later |
FIGURE 1-7 Data/Transaction Flow using Browser JavaScript API for Apple Pay on the Web