The Colours page enables you to specify the colour of elements and sections of the payment service pages. For more information about working with page layouts, please refer to Page Format.
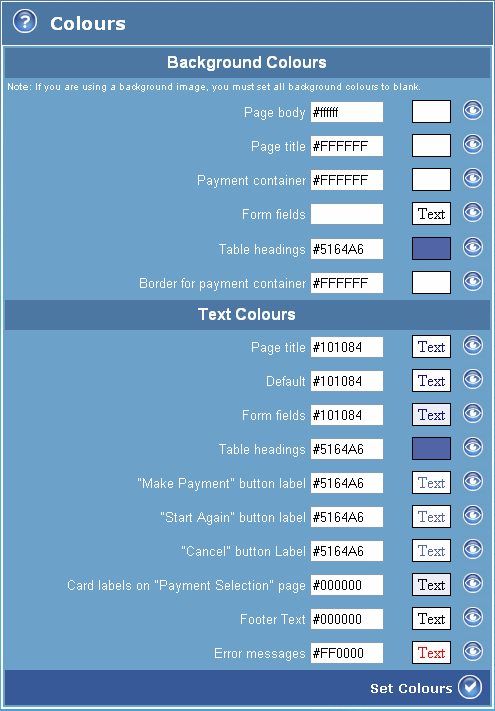
The table below describes the fields displayed in the Colours page.
|
Element/section
|
Description
|
|
Background colours
|
Use these fields to specify the colour for selected background areas.
|
|
Page Body
|
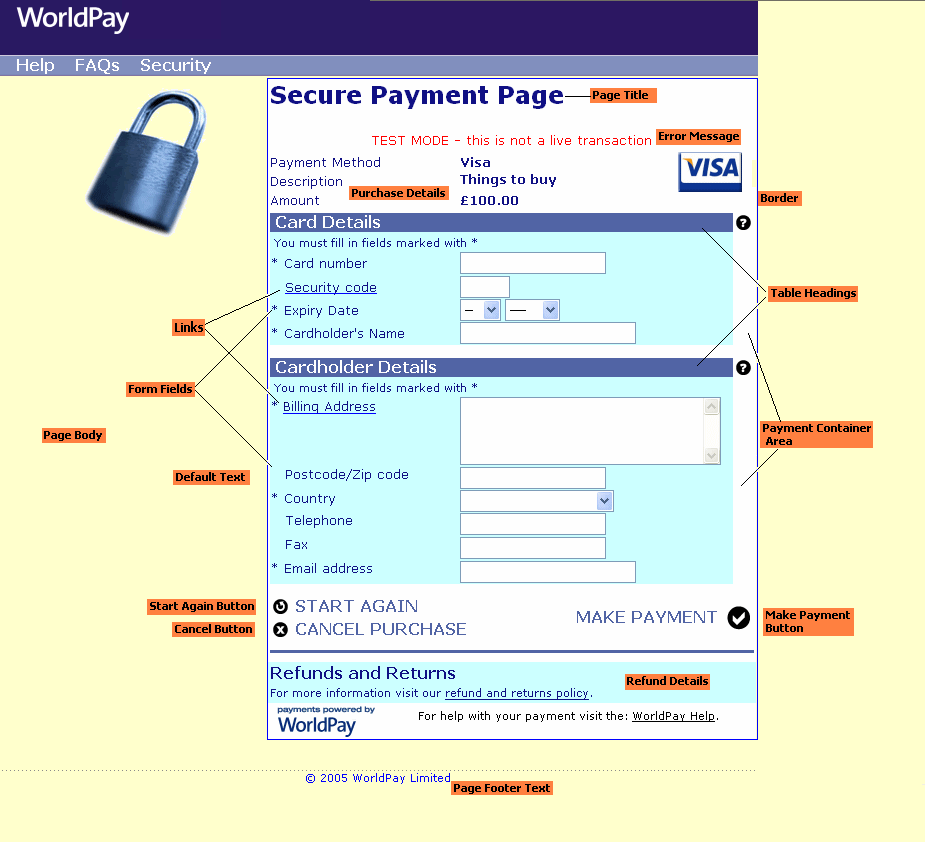
Background colour of the body of the Payment Service pages.
|
|
Page title
|
Background colour of the title of Payment Service pages.
|
|
Payment container
|
Background colour of the payment container area of the Payment Page.
|
|
Form fields
|
Background colour of the form fields in the Payment Page contents area.
The same colour is also applied to the banner in the result pages (resultC and resultY).
|
|
Table headings
|
The background colour displayed in the table headings of the payment contents area.
The same colour is also applied to the Cancel label of the Payment Selection page.
|
|
Border for Payment Container
|
The colour of the border surrounding the payment container area. Note that you will need to set the Border Width to a value greater than 0 in the Page Format page.
|
|
Text Colours
|
Use these fields to specify the colour for selected texts.
|
|
|
 |
For the Text Colours section, if you cannot view any text in the second box, then the text colour is set to the same as the background colour for that section of the page.
|
|
|
Page title
|
Font colour for the title of the Payment Page.
|
|
Default
|
Font colour of the default text in the payment container area of the Payment Page.
|
|
Form fields
|
Font colour of the form fields in the Payment Page contents area.
The same colour is also applied to the banner in the result pages (resultC and resultY).
|
|
Table headings
|
Font colour displayed in the table headings of the payment contents area.
The same colour is also applied to the Cancel label of the Payment Selection page.
|
|
'Make Payment' button label
|
Colour of the text that appears on the Make Payment button.
|
|
'Start Again' button label
|
Colour of the text that appears on the Start Again button.
|
|
'Cancel' button label
|
Colour of the text that appears on the Cancel button.
|
|
Card labels on 'Payment Selection' page
|
Font colour for the method selection card logos on the Payment Selection page.
|
|
Footer Text
|
Font colour of the text in the page footer.
|
|
Error messages
|
Font colour of error messages displayed on the Payment Page.
|
|
Set Colours button
|
Select this button to apply your colour settings.
|
![]()