
You can add an image or a colour to the background of the entire page or to specific page sections. When adding an image, you first need to use File Management in the Payment Page Editor to upload the image.
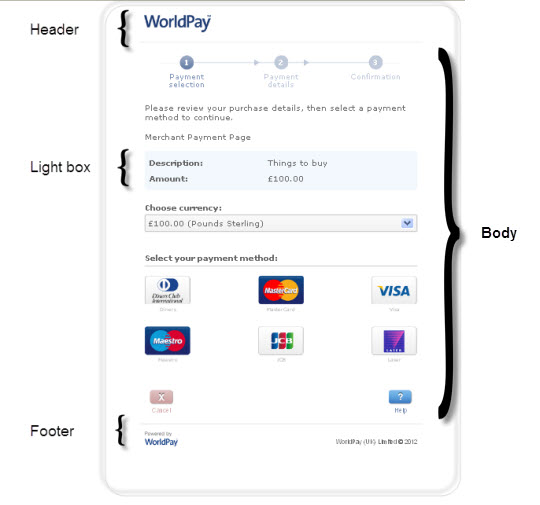
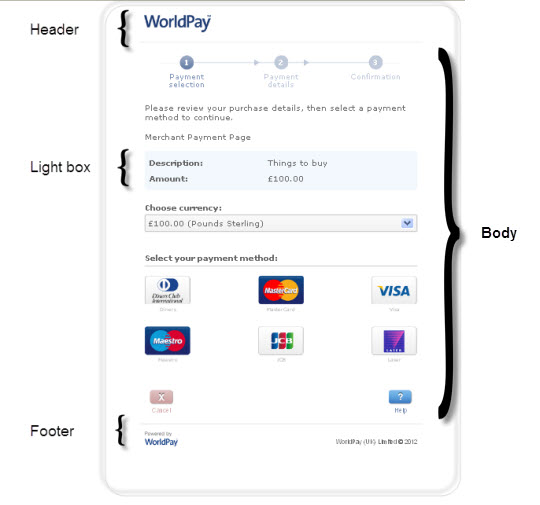
The following figure shows the sections of a page where the background can be customised.
 |
|
Sections of a mobile payment page |
Please note the following about customising the background:
Image files must have one of the following extensions: .gif, .jpg, .png.
Adding a background image to a section or page overrides any custom colours for that section or page.
If a custom image has been set for the entire page, any custom colour or image you add to the header, body or footer will override those parts of the page.
To add a background image:
|
Before you can add an image, you need to upload it using File Management in the Payment Page Editor. |
1. In the Payment Page Editor, under the Edit Menu Mobile, click Background.
2. For each page section for which you want to add an image, under Image path, specify the path and file name as follows:
~/my_image.png
where my_image.png is the name of your custom image file.
3. Click the Set background check mark.
You can specify a background colour using either the hexadecimal value or the HTML colour name.
For more information about hexadecimal colour values, please refer to http://www.w3schools.com/html/html_colors.asp and http://www.w3.org/TR/css3-color/.
To add a background colour:
1. For each section to be customised, do either of the following:
To specify a solid colour, enter the colour value or name in the Start colour box. Optionally enter the same colour value or name in the End colour box.
To specify a gradient colour, enter a colour value or name in the Start colour box and a different colour value or name in the End Colour box.
2. To save your changes, select the Set background check mark.
Your changes are saved to the test environment. For each page section, the Default box displays the Worldpay default colour and the Custom box displays the specified custom colour.
|
You can also click Preview to see sample mobile payment pages containing all of your customisations. |