
Some of the HTML files used to construct the Payment Selection page are common to the other Payment Service pages as shown in the table below.
|
File |
Affects these pages |
Use |
|---|---|---|
|
head.html |
Payment Selection page |
To add meta data including style sheet links, in between the Payment Service <head> tags. |
|
stylesheet.css |
To add additional style elements to the default inline style sheet for the Payment Service pages. |
|
|
header.html |
To add text and images to the header section of the Payment Service pages. |
|
|
footer.html |
To add text and images to the footer section of the Payment Service pages. |
|
|
tableHead.html |
Payment Selection page |
To add text and images to a table, just after the header section |
|
tableFoot.html |
To add text and images to a table, just before the footer section |
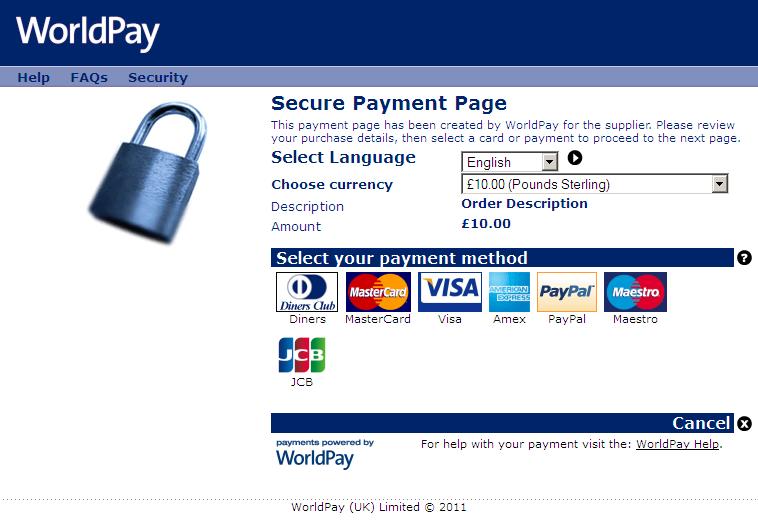
The Payment Selection page is constructed as follows:
|
Image |
header.html (controls the three images: our logo as well as the Co-brand and side column images) |
Co-brand |
|---|---|---|
|
tableHead.html |
||
|
Image |
|
These html files are used to dynamically build the 'Payment Container' section of the Payment Pages |
|
|
||
|
Buttons area |
||
|
Worldpay information area |
||
|
tableFoot.html |
||
|
footer.html |
||
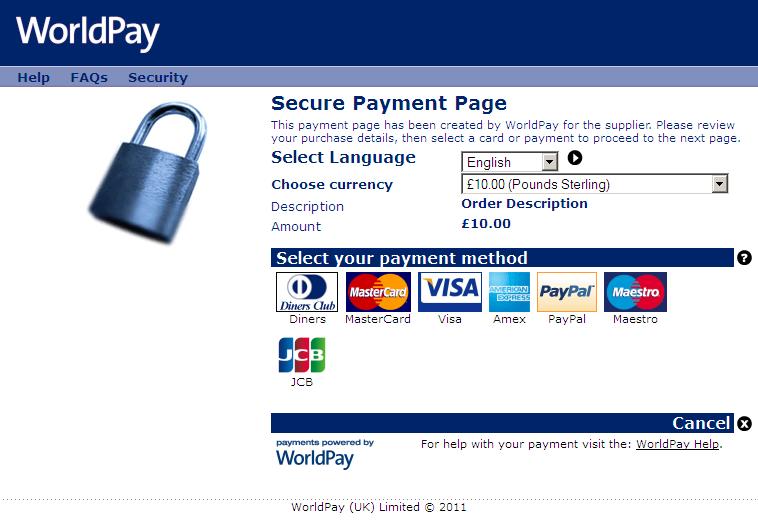
The picture below is an example of our standard Payment Selection page. The picture offers hotspots you can browse for more information about an area, select the area to view the information.

|
Figure: The Payment Selection page |